
この記事では、株式会社HAPPY ANALYTICSの小川さんに、「GA4(Googleアナリティクス4)でのeコマース計測実装方法」について、解説いただきました。
「EC事業者向けのGoogle アナリティクスの活用方法」をテーマとした連載の第4回は、GA4のeコマースレポートでデータを見るために、どのように実装すればよいかを紹介します。どのようなデータを取得して、分析に活かせるのか見ていきましょう。
このブログはECパッケージ「HIT-MALL」を提供するアイテック阪急阪神株式会社が運営しています。
GA4におけるeコマース実装の考え方
GA4でeコマースを計測するためには、eコマースにおけるページ種別(一覧・詳細・カート・購入等)ごとに記述を追加する必要があります。一般的によく利用されるのは「データレイヤー」という方式での記述方法です。データレイヤーとは、HTMLページのコードに計測をするためのパラメータ名と値を設定するための記述方式です。サイトを閲覧しているユーザーには表示されませんが、他のプログラム(今回はGoogle Tag Manager)が読み取ることができます。
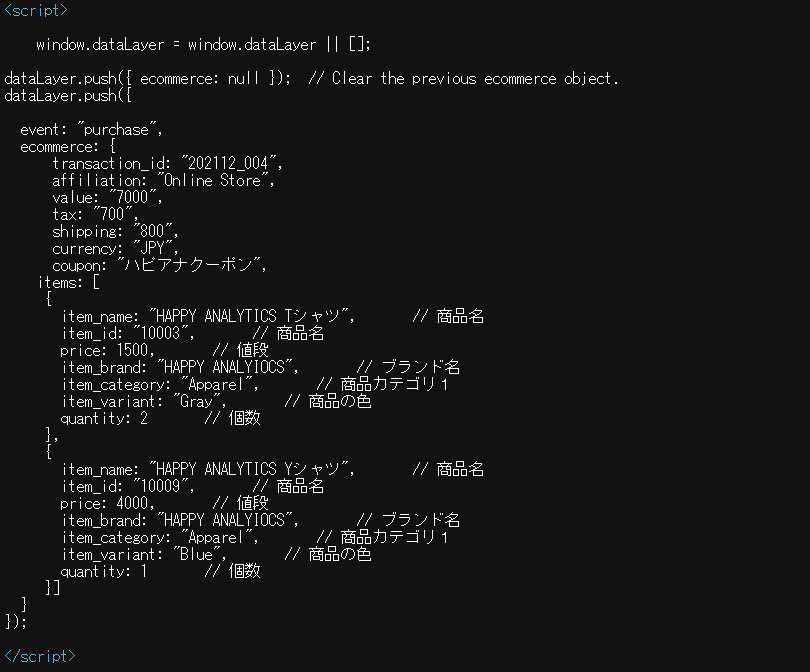
例えば、以下の画像は、購入完了ページに追加したデータレイヤーの記述です。

GA4 > 購入完了ページ > データレイヤー 記述例
ここに記述されている内容を読み込み、計測を行います。今回は多くの企業で利用されているタグ管理ツール「Google Tag Manager」を利用した設定方法を紹介します。
ASPサービスを利用している場合は、システム側の対応を待つか、対応可能な範囲でEC事業者側が実装を行うことになります。ECパッケージなどカスタマイズが可能な場合は、ショップごとに独自の実装が可能です。
GA4でどのデータを取得するか決める
GA4のeコマースはページ種別ごとにデータレイヤーの記述が変わります。分析の観点と設置の手間から、まずはどのページ種別でデータを取得するかを決めましょう。GA4が対応しているのは以下です。
| 名称 | 取得条件 | 優先度 |
|---|---|---|
| 商品リストでの表示 | 商品一覧ページなど商品が表示された場合 | 低 |
| 商品リストのクリック | 商品リストから商品がクリックされた場合 | 中 |
| 商品の詳細ページ表示 | 商品詳細ページで商品が表示された場合 | 高 |
| カートへの追加 | 商品詳細ページで商品がカートに追加された場合 | 高 |
| カートからの削除 | カートページで商品が削除された場合 | 低 |
| プロモーションページでの表示 | プロモーションページで商品がクリックされた場合 | 低~中 (実施有無にも依存) |
| 決済開始 | カートに入った商品から決済プロセスへ進んだ場合 | 中 |
| 購入 | 商品の購入完了画面で購入した商品情報等を取得した場合 | 高 |
| 払い戻し | 購入者に対して払い戻しが発生したページで計測 | 低 |
筆者が必須だと考えるのは「商品の詳細ページ表示」「カートへの追加」「購入」の3つになります。それ以外に関しては、実装の手間やサイトの構造によっても変わってきますので、まずはどのページで計測するかを決めましょう。
計測するページが決まったら実装方法を見ていきましょう。購入完了に関しては詳しく説明し、残りの方法に関しては筆者が作成したサイトと公式ヘルプも紹介します。
どのページでも計測の流れとしては、以下です。
- 1)計測記述の追加
- 2)Google Tag Managerの設定
- 3)計測テスト後に本番リリース
購入完了ページでの実装方法
1)計測記述の追加
購入完了ページに以下の記述を追加する必要があります。
設定イメージ
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({ ecommerce: null });
dataLayer.push({
event:"purchase",
ecommerce:{
transaction_id: "202112_004",
affiliation: "Online Store",
value: "7000",
tax: "700",
shipping: "800",
currency: "JPY",
coupon: "ハピアナクーポン",
items:[
{
item_name: "HAPPY ANALYTICS Tシャツ",
item_id: "10003",
price: 1500,
item_brand: "HAPPY ANALYIOCS",
item_category: "Apparel",
item_variant: "Gray",
quantity: 2
},
{
item_name: "HAPPY ANALYTICS Yシャツ",
item_id: "10009",
price: 4000,
item_brand: "HAPPY ANALYIOCS",
item_category: "Apparel",
item_variant: "Blue",
quantity: 1
}]
}
});
</script>
青色の部分は決済そのものに関する情報、赤色は購入した商品ごとの情報を表しています(商品ごとに関しては、購入した商品の種類分だけ設定する)。上述を参考に、各項目の変数を自社サイトでの購買情報に置き換えて使用してください。
データレイヤーの追加ができたら、次はGoogle Tag Managerでの設定を行います。
2)Google Tag Managerでの設定を行う
A)Google Tag Manager用の変数を登録
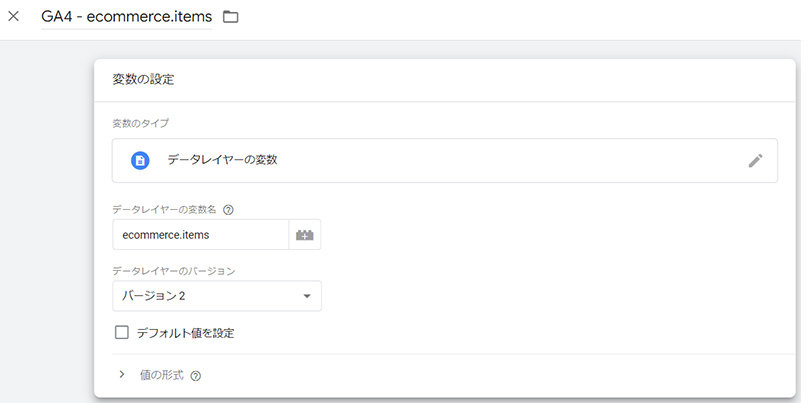
まずはGoogle Tag Managerで利用する変数の登録を行います。Google Tag Managerの変数から以下の形で新規登録を行ってください。

Google Tag Manager > 変数の設定
登録:Google Tag Manager用の変数
- 名称:任意で設定(ここではGA4- ecommerce.items)
- 変数のタイプ:データレイヤーの変数
- データレイヤーの変数名:ecommerce.items
- データレイヤーのバージョン:バージョン2(デフォルトのまま)
B)各データレイヤーの変数名を設定
同じ作成方法で以下の変数も設定しましょう。
| 名称例 | データレイヤーの変数名 |
|---|---|
| GA4 -ecommerce - purchase -affiliation | ecommerce.affiliation |
| GA4 -ecommerce - purchase - coupon | ecommerce.coupon |
| GA4 -ecommerce - purchase - currency | ecommerce.currency |
| GA4 -ecommerce - purchase- shipping | ecommerce.shipping |
| GA4 -ecommerce - purchase - tax | ecommerce.tax |
| GA4 -ecommerce - purchase - transasion_id | ecommerce.tranasaction_id |
| GA4 -ecommerce - purchase - value | ecommerce.value |
A)とB)のステップは購入完了の計測を行うために一回設定しておけば、他のイベント(例:カート追加、商品表示)の設定をする際に改めて設定する必要はありません。
C)トリガーの登録
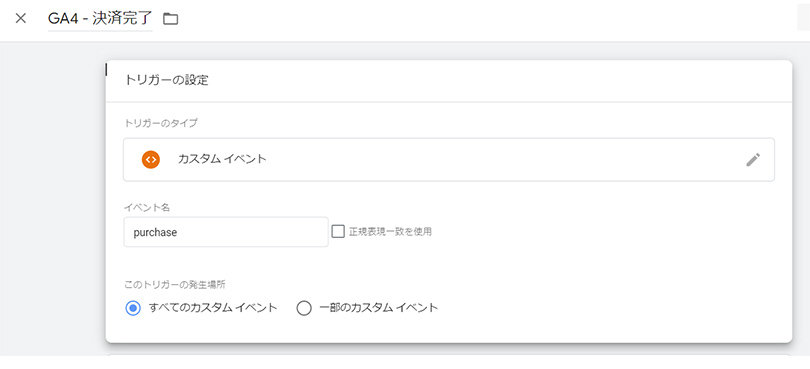
購入時に計測のタグを発動させるための条件設定である、トリガーの登録を行います。

Google Tag Manager > トリガーの設定
登録:トリガー
- トリガーのタイプ:カスタムイベント
- イベント名:purchase
- トリガーの発生場所:すべてのカスタムイベント
D)GA4にデータを送るためのタグの登録
タグのメニューから新規作成を選びタグの種類の一覧から「Google アナリティクス:GA4 イベント」を選択し、以下のように設定を行いましょう。

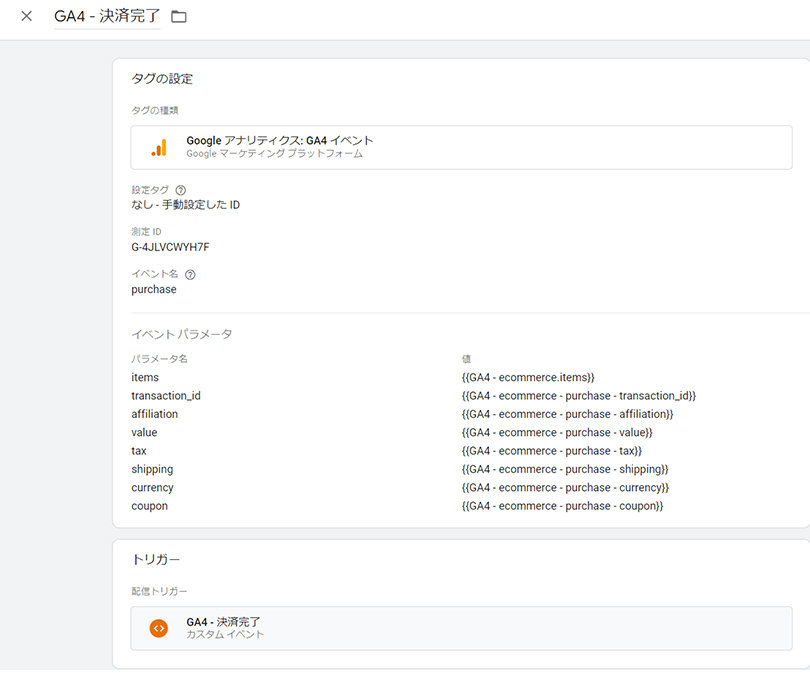
Google Tag Manager > タグの設定
登録:GA4 タグ
- タグの種類:GA4 イベント
- 設定タグ:測定IDを変数として設定している場合は変数名を選択
設定していない場合は測定IDを記入 - イベント名:purchase
- イベントパラメータ名と値:以下のとおり設定してください。
<イベントパラメータ 設定例>
| パラメータ名 | 値 |
|---|---|
| items | ecommerce.itemsを指定した変数を選択 |
| transaction_id | ecommerce.transaction_idを指定した変数を選択 |
| affiliation | ecommerce.affiliationを指定した変数を選択 |
| value | ecommerce.valueを指定した変数を選択 |
| tax | ecommerce.taxを指定した変数を選択 |
| shipping | ecommerce.shippingを指定した変数を選択 |
| currency | ecommerce.currencyを指定した変数を選択 |
| coupon | ecommerce.couponを指定した変数を選択 |
トリガーには先程作成したトリガー「GA4 - 決済完了」を選択して保存しましょう。これで購入完了ページでの設定は以上となります。
3)計測テスト後に本番リリース
設定が終わったら、まずは正しく計測出来ているかをGoogle Tag Managerのプレビューモードを利用して確認しましょう。

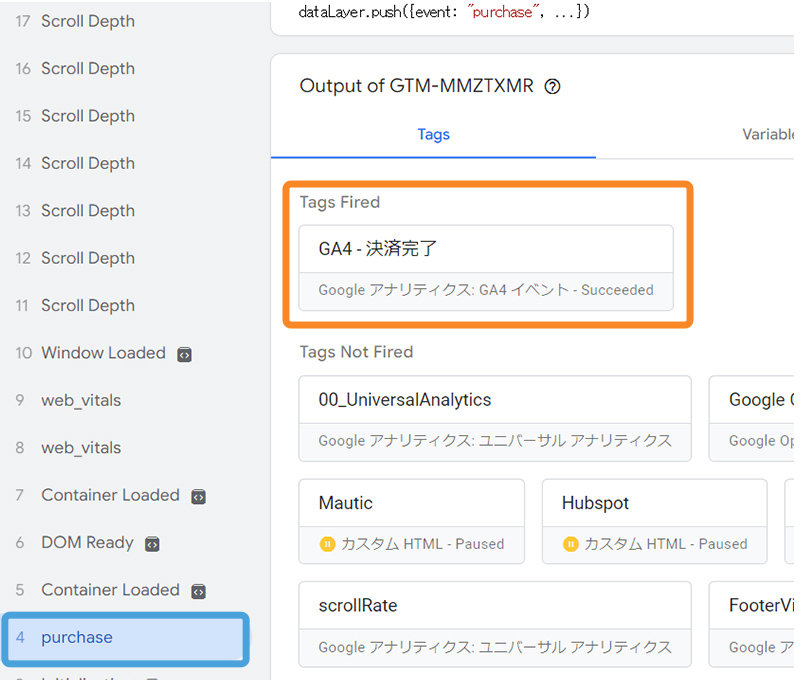
Google Tag Manager > プレビューモード
プレビューモードで購入完了画面にアクセスすると、プレビュー検証タブで「puchrase」というイベントが発生しているはずです。まずはそれが動作しているかを確認しましょう。
purchaseのイベントが発生していない場合は、データレイヤーの追加ができていないか設定を間違えているか、あるいはGoogle Tag Managerのトリガーやタグで「purchase」が設定されていないことが考えられます。綴りなども改めて確認してみましょう。
purchaseの文字列をクリックすると、Tag Firedの中に購入計測のために設定したタグが出てくるはずです。こちらをクリックすると、送られているデータの詳細が確認できます。

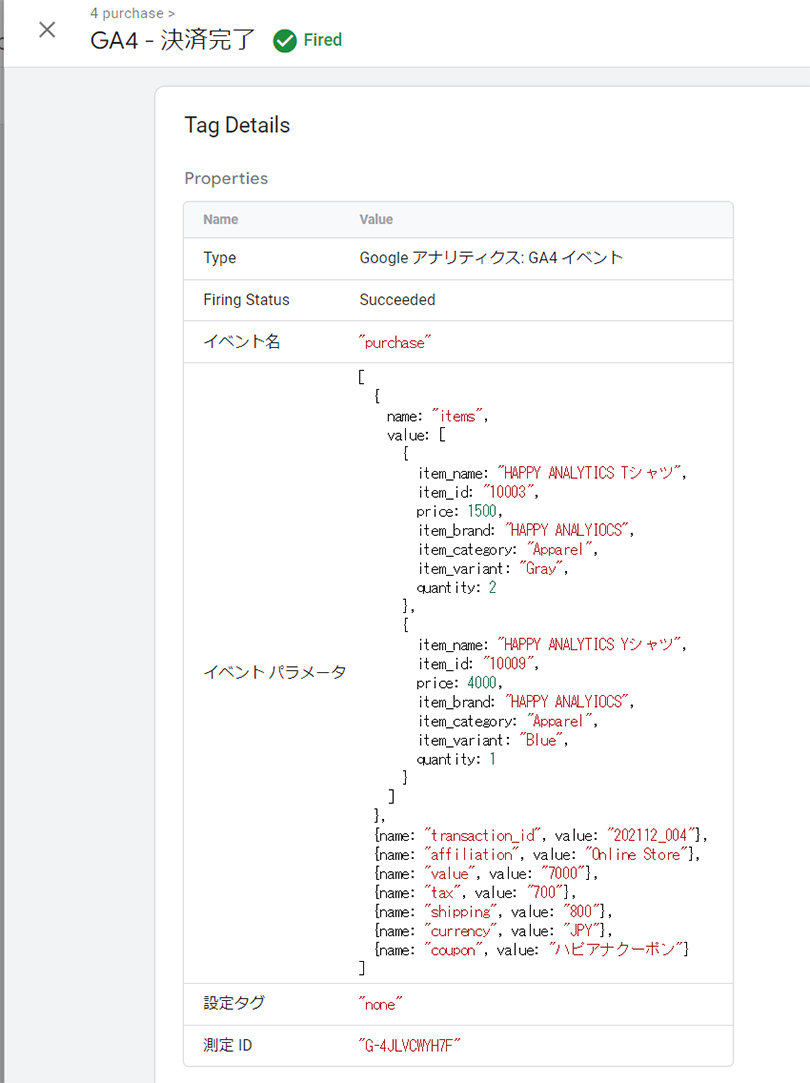
GA4>GTM タグ設定>決済完了
上記画像のように、イベント名=purchase そしてイベントパラメータ内の値が購買に関する情報で置き換えられていれば無事に計測ができています。置き換えられていない場合は変数の設定を間違っている可能性が高いので、適切な変数が設定されているかを再度確認しましょう。
後はGoogle Tag Managerを本番に公開しましたら、GA4でデータが表示されるのを待ちましょう(数日ほどかかることもあります)。

GA4>eコマース購入数
購入完了ページ以外での実装方法
購入完了以外のページも実装の考え方は一緒です。データレイヤーの記述を追加し、GTMで設定を行い、計測確認をして本番環境にリリースします。
記述方法やGTMでの設定の仕方に関しては筆者のサイトにも詳しくまとめていますのでご覧ください。
また、Googleのデベロッパーサイトもあわせて参考にしてください。
データの計測を始めたら、前回の記事を参考に各種レポートを確認してみましょう。
まとめ
GA4でのeコマースの実装方法を紹介しました。サイト側でデータレイヤーの設定が必要という理由から設置難易度が少し高いのですが、まずは購入完了ページだけでも実装することを強く推奨します。単純な購入回数を計測するだけであればコンバージョン設定のみで良いのですが、どの商品が購入されているか、広告はどれくらいの売上に貢献しているのか、特集ページの効果はあったのかなど、サイトをよくするために必要な情報はeコマースを実装しないと手に入れることができません。
ぜひ社内のエンジニア、SIer、制作会社を巻き込みながらeコマースの実装にチャレンジしてみてください。
あわせて読みたい関連記事
GA4で見ることができるEC関連のレポートと活用方法|EC担当者向けGoogleアナリティクス活用講座
GA4ではどのようなデータが取得でき、EC関連の分析に活かせるのか解説しています。


