
この記事では、株式会社HAPPY ANALYTICSの小川さんに、GA4(Google アナリティクス 4)で大切な計測の考え方『イベント』について、解説いただきました。
「EC事業者向けのGoogle アナリティクスの活用方法」をテーマとした連載の第5回は、前回習ったイベントを利用して、よりユーザー行動や態度変容を理解するための、計測実装と設定方法を紹介します。
このブログはECパッケージ「HIT-MALL」を提供するアイテック阪急阪神株式会社が運営しています。
ECサイトで欠かせない2種類の行動計測
イベントはカスタマイズして設定をすれば、さまざまなデータを取得することができます。しかし、無闇にデータをとっても意味がありません。設定にも時間がかかり、意味のないデータばかり増えてしまいます。
ECサイトにおいて大切なのは、「閲覧行動」と「クリック行動」を取得し、顧客の行動や思いを理解することです。閲覧行動はページ「内」の閲覧を詳細に計測するためのものです。単純にどのページを見たのかだけではなく、どこまで読んでいるのかを、より精緻に取得します。特集ページは最後まで読まれているのか、商品詳細の説明を見てくれているのかなど、ユーザーの熱中度や興味関心を把握して改善に活かします。
「クリック行動」はページ遷移を伴わない、ユーザーの興味関心を計測するためのものです。例えば「お気に入り機能」を使ったなど、「サムネイルをクリックして拡大画像を見た」というような動きは、ただ商品を見ている人より、興味関心が高いことが分かります。どういった行動が購買に繋がりやすいかを分析するうえでも、このような行動を取ることは非常に大切です。
今回の記事では、まず「閲覧行動」の設定例を紹介し、次回の記事で「クリック行動」について紹介を行います。取得するべき閲覧行動は「任意で指定したスクロール率」「特定の要素の表示」の2つになりますので、これらを順番に紹介していきます。いずれの設定もGoogle Tag Managerでの設定が必要となりますので、設定をする際には編集権限があることをまずは確認してください。
任意のスクロール率の計測
前回の記事で、スクロールはGA4で自動で取得できるイベントの1つということを紹介しました。しかし、取得できるのは90%までスクロールした場合のみです。ECサイトの場合はフッターやレコメンド枠などがあり、90%までスクロールする人は少ないのではないでしょうか。
そうなると、この自動で取得できるスクロールは意味をなしません。そこでGoogle Tag Managerを利用して、任意のパーセンテージでスクロールを取得する方法を最初に紹介します。
STEP1
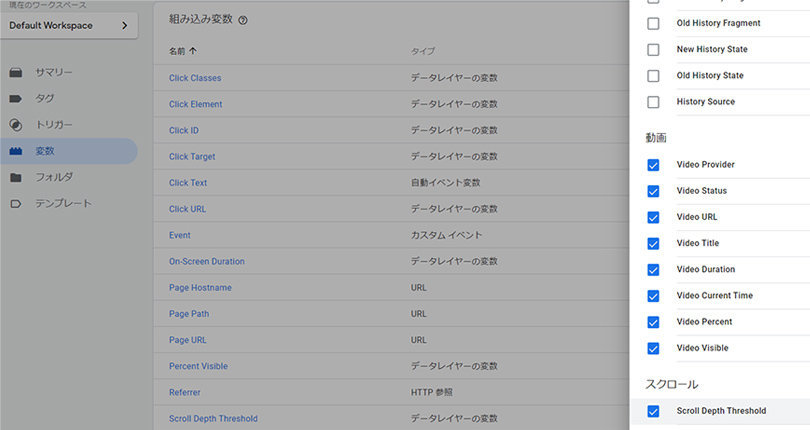
Google Tag Managerの「変数」メニューから、「組み込み変数」のメニュー内にある「設定」を押して「Scroll Depth Threshold」にチェックを入れてください。何%までスクロールしたかを計測するために利用します。

Google Tag Manager > 変数 > 組み込み変数
STEP2
次にどのタイミングで計測するかを設定するため「トリガー」のメニューから、新規作成を選択し、「スクロール距離」という項目を選びます。

Google Tag Manager > トリガー > スクロール距離
選択をしたら、以下のとおり設定を行っていきます。
トリガーの名称
左上に名称を記入する。ここでは「scrollRate」としました。
トリガーのタイプ
「スクロール距離」を選択し、「縦方向スクロール距離」にチェックを入れる。割合を選択し、計測したいパーセンテージをカンマ区切りで追加します。細かくしすぎてもデータ量が増えすぎて分析が行いにくいため、20%あるいは10%刻みを推奨します。また0%も入れておくと後で集計が楽になります。
このトリガーの発生場所
ここでは「全てのページ」をスクロールの計測対象にしていますが、一部のページのみを計測したい場合は「一部のページ」を選び、URLなどで条件を指定してください。
STEP3
GA4にデータを送るための設定を行うために「タグ」のメニューから「新規」を選択し、タグの種類として「Google アナリティクス:GA4イベント」を選択してください。

Google Tag Manager > タグ > 新規
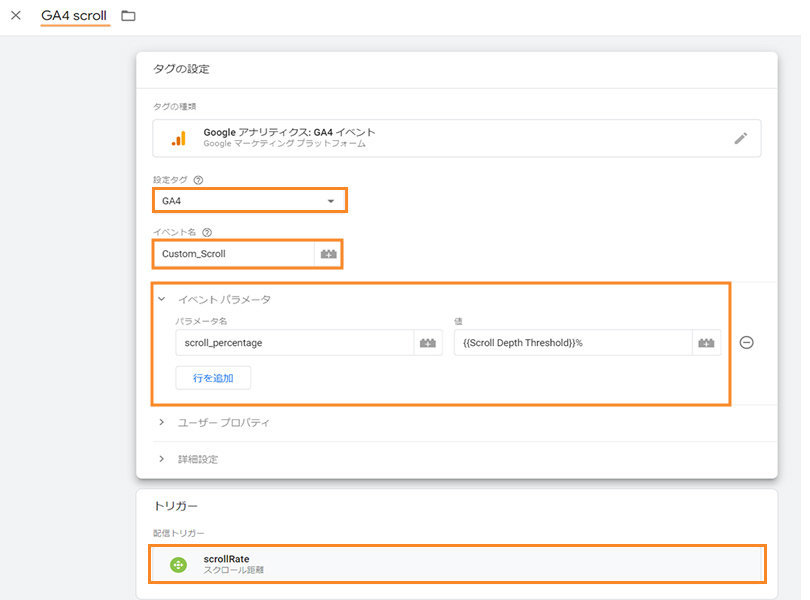
そして、下記のとおり設定を行います。
設定タグ
測定IDを追加、あるいは変数で測定IDを設定している場合はその変数を選択(測定IDはGA4のプロパティ⇒データストリーム内で確認できます)
イベント名
新たなイベント名を設定します。scrollという名称は自動取得用に使われているので、それ以外の名称にしましょう。ここではCustom_Scrollというイベント名にしました。
イベントパラメータ
こちらで先程設定した割合(%)を計測します。パラメータ名は任意につけていただいて大丈夫です。ここではscroll_percentageにしました。値は「右側にある+アイコンを押して、リストからScroll Depth Thresholdを選択してください。最後に「%」をつけたのは画面で表示される時に「%」を表示したほうがわかりやすいためです。
トリガー
先程作成したトリガー(ScrollRate)を選択する
これで設定は完了です。後は計測できているか確認をして、GTMを公開すれば計測が始まります。
この数値をGA4で見るためには、イベントパラメータを登録する必要があります(イベント名は自動で登録されます)。GA4の「設定」から「カスタム定義」を選び「カスタムディメンションを作成」を押してください。

GA4 > 設定 > カスタム定義 > カスタムディメンションを作成
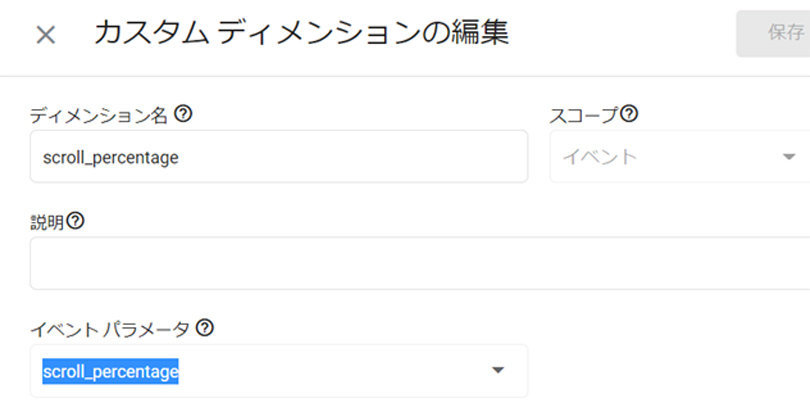
押すとカスタムディメンションの登録画面が出てきます。ディメンション名とイベントパラメータに、GTMで作成したパラメータ名を設定して保存をしましょう。

GA4 > カスタムディメンションを作成 > カスタムディメンションの編集
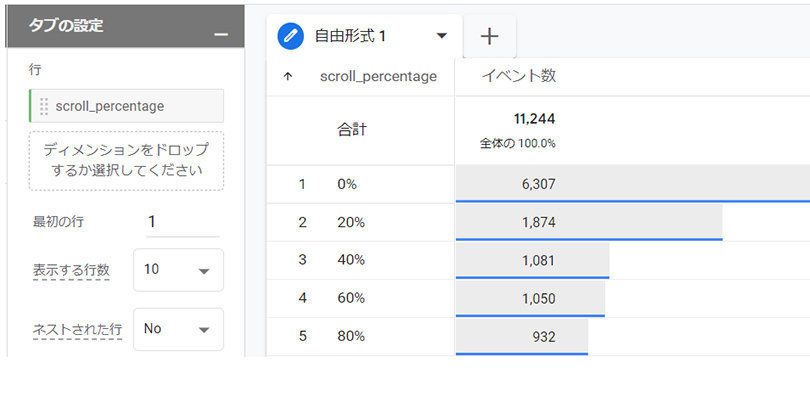
保存をすることで、GA4の探索レポートでこのパラメータが利用できるようになります。アウトプット例は以下のとおりです。

GA4 > 探索 > スクロール距離
要素の表示の計測
スクロール率の計測はページのどのあたりまでを見たのかというのを計測するのには便利なのですが、「記事の読了」とか「商品詳細の説明を最後まで読んでくれた」というような確認には向いていません。
その理由は「記事ごとに読了箇所が違う」ためです。記事本文以降の長さ(他記事のレコメンド枠やフッターなど)が記事によって変わらない場合、記事本文の「読了箇所」が全体の高さの何%になるかは、記事の長さによって変わります。
例えば、短い記事で2000pxの位置が読了、それ以降の高さが1000pxだった場合は、読了の高さの%は67%(2000px ÷(2000px + 1000px)となります。しかし長い記事で4000pxの位置が読了だった場合は、読了の高さの%は80% (4000px ÷(4000px+1000px)となります。これを記事ごとに後で調べて、記事の読了率を調べるのは不便です。そこで、Google Tag Managerに用意されているのが「要素の表示」という設定方法です。この方法を利用すると「画面で特定の内容が表示された時」にデータを計測する事ができます。
また、特集記事であればどの記事の最後にも固定の要素があるかもしれません。それはソーシャルボタンであったり、他記事への案内などが考えられます。これが表示されたタイミングを計測できれば、記事の長さに関わらず「読了」を判定することができます。
要素の表示は記事以外にもさまざまなシーンで利用できます。例えば、一覧の下部までスクロールしてページネーション(<前へ 次へ>)が出てくるタイミングや、商品詳細ページの下部にある「あわせて見られている商品」が表示されるタイミングでも良いでしょう。ページ内で行動を正確に把握するために欠かせない計測です。
それでは設定方法を見ていきましょう。
STEP1
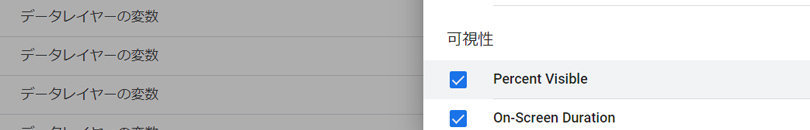
Google Tag Managerの「変数」メニューから、「組み込み変数」のメニュー内にある「設定」を押して「Percent Visible」と「On-Screen Duration」にチェックを入れてください。表示を判定するために利用します。

Google Tag Manager > 変数 > 組み込み変数 > 追加
STEP2
次にどのタイミングで計測するかを設定するため「トリガー」のメニューから、新規作成を選択し、「要素の表示」という項目を選びます。

Google Tag Manager > トリガー > 要素の表示
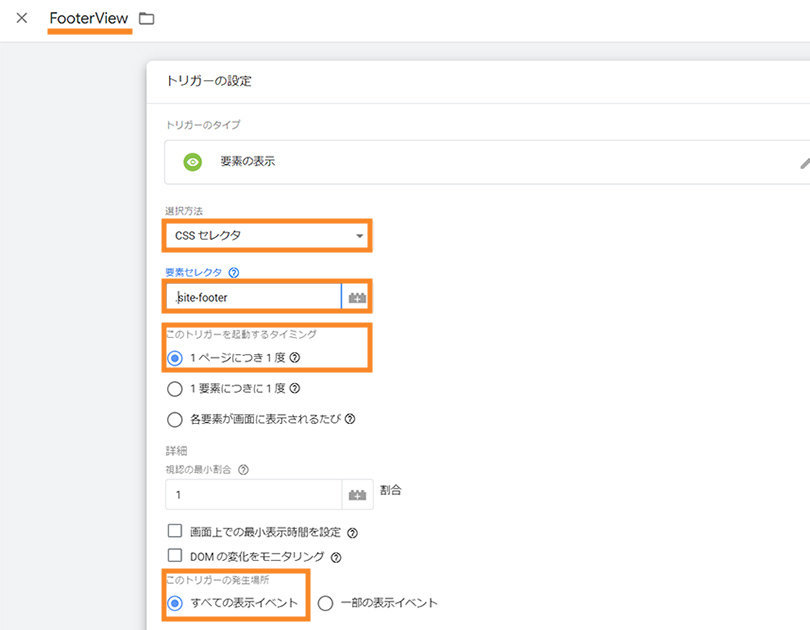
以下のとおりに設定を行います。
トリガーの名称
左上の入力欄でトリガーの名称を設定する(ここではFooterView)
選択方法
CSS セレクタあるいはIDを選択します。次のパートで説明します。
要素セレクタ
CSSセレクタ名あるいはIDを入力する。CSSセレクタを利用する場合は、頭に「.(ピリオド)」をつける。
要素の表示を判別する方法は大きく分けて2つあります。class名を利用する(CSSセレクタ)あるいはIDを利用する方法のいずれかです。
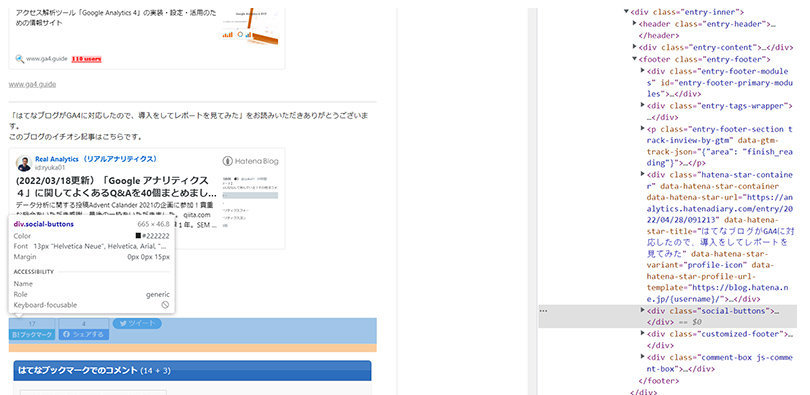
どちらを選び、何を設定すればよいかを判別するためには、ページのソースを確認する必要があります。例えば、以下は私のアクセス解析のブログの記事の終わり部分です。

ページのソースを確認する
ソーシャルボタンが表示された時に読了として計測したいと考えます。この時に該当部分のclass名(画面右側・グレー背景)を確認すると、social-buttonsというクラス名が指定されています。
この要素が表示された場合のデータを計測したい場合は、以下の設定を行います。
選択方法
CSSセレクタを選択します。
要素セレクタ
「.social-buttons」を選択します。
ページのソースでid="XXXX"を利用しており、この要素の表示を利用したい場合は選択方法で「ID」を選んでください。
このトリガーを起動するタイミング
以下の3つのうち、いずれかを選択します。
- 1ページにつき1度:該当要素がページで最初に読み込まれたときのみ計測される(推奨)。
- 1要素につき1度:該当要素がページ内に複数個ある場合、それぞれの要素の最初の1回のみ計測される。例えば、social-buttonsが2箇所あり、どちらも表示された場合は2回のカウントになります。
- 各要素が画面に表示されるたび:該当要素が上下のスクロールなどによってブラウザで複数回表示された場合、それら全てが計測される。
視認の最小割合
該当要素のエリア(画像であれば画像の高さ)の何%が表示されたら計測するかを指定。少しでも表示されればOKであれば1を。画像が完全に表示された時に計測したい場合は100。
画面上での最小時間の設定(任意)
画面上に一定時間以上表示されたら計測を行うという設定です。ミリ秒での指定となるため、1秒表示を条件にしたい場合は1000と入力してください。
STEP3
GA4にデータを送るための設定を行うために「タグ」のメニューから「新規」を選択し、タグの種類として「Google アナリティクス:GA4イベント」を選択してください。

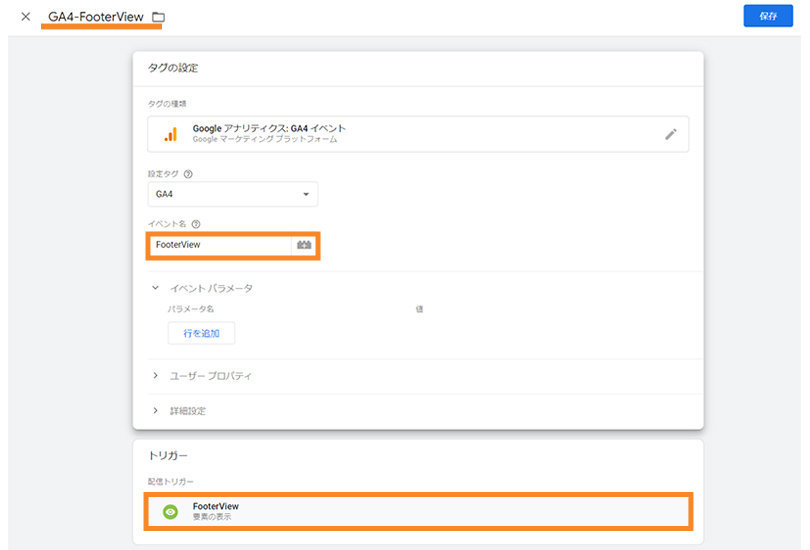
GA4 > タグの設定 > Google アナリティクス:GA4イベント
そして、下記のとおり設定を行います。
設定タグ
測定IDを追加、あるいは変数で測定IDを設定している場合はその変数を選択(測定IDをはGA4のプロパティ⇒データストリーム内で確認できます)
イベント名
新たなイベント名を設定します。任意に決めても問題ありません。ここではFooterViewとしました。
イベントパラメータ
今回は不要です。どのページで発生したのか、ページのURLは自動で取得されているため、新規のイベントパラメータはありません。レポートを見る際にイベント名を指定して、ページURLごとの読了の発生回数を見ます。
トリガー
先程作成したトリガー(FooterView)を選択する
これで設定は完了です。後は計測できているか確認をして、GTMを公開すれば計測が始まります。
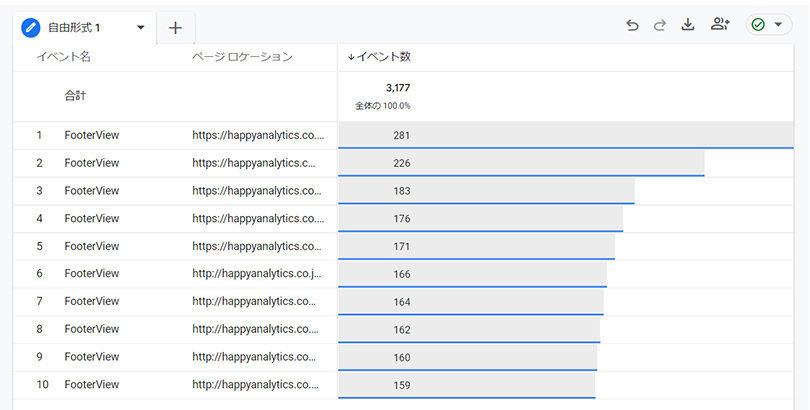
アウトプット例は以下のとおりとなります。それぞれのページの読了回数が表示されています。

GA4 > 探索 > ページの読了回数
まとめ
GA4で閲覧行動をより詳細に計測するための方法を紹介しました。ヒートマップツールを利用して、これらのデータを見る方法もありますが、GA4で取得することの良いことは他のデータとかけあわせが行いやすいところです。例えば、コンバージョンした人や、再訪した人だけにデータを絞って分析することなども簡単にできます。
閲覧行動をより理解することで、ユーザーが求めているもの、あるいは離脱してしまったタイミングを探りましょう。その気付きから、ページやコンテンツの修正を実行したり、コンバージョンした人が取る行動をより多くの方に実現してもらうための施策を考えてみてはいかがでしょうか。
次回は、ECサイトのページ種別ごとに取得するべきクリック行動について、詳しく紹介します。
あわせて読みたい関連記事
GA4で新規のイベントを作成する方法|EC担当者向けGoogleアナリティクス活用講座
GA4でデータを取得している単位である「イベント」について理解を深め、新しいイベントを作成する方法を紹介いたします。


