
この記事では、株式会社HAPPY ANALYTICSの小川さんに、無料で利用できるBIツール「Looker Studio(旧:Google データポータル)」について解説いただきました。
「EC事業者向けのGoogle アナリティクスの活用方法」をテーマとした連載の第8回は、GA4のデータをLooker Studioに取り込んでレポートを作成する方法を紹介いたします。Looker Studioを初めて使う方は、前回の記事「Looker Studio(旧:Google データポータル)とは?効率よくGA4のデータを確認する方法を解説」をご覧いただき、概要を把握しておくと良いでしょう。
このブログはECパッケージ「HIT-MALL」を提供するアイテック阪急阪神株式会社が運営しています。
Looker StudioとGA4のデータを接続する
Looker Studioで表やグラフなどを作成する際には、元となるGA4のデータとLooker Studioを接続する必要があります。接続することで、元となるデータを利用した表やグラフなどを作成できるようになります。それでは早速、GA4データとLooker Studioを接続する方法を見ていきましょう。
まずは、接続するGA4の権限があるGoogleアカウントにログインしたうえで、Looker Studioにアクセスしましょう。

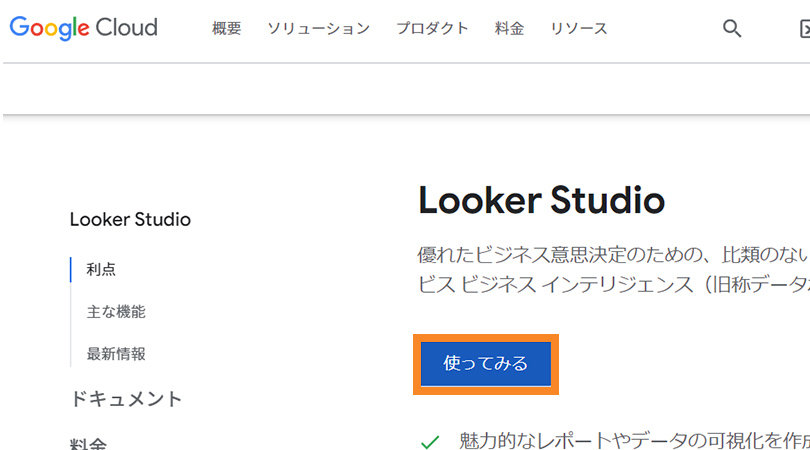
Google Looker Studio
初めて利用する場合は「使ってみる」を押して登録を進めましょう。登録が完了すると、以下のようなLooker Studioのトップ画面が出てきます。

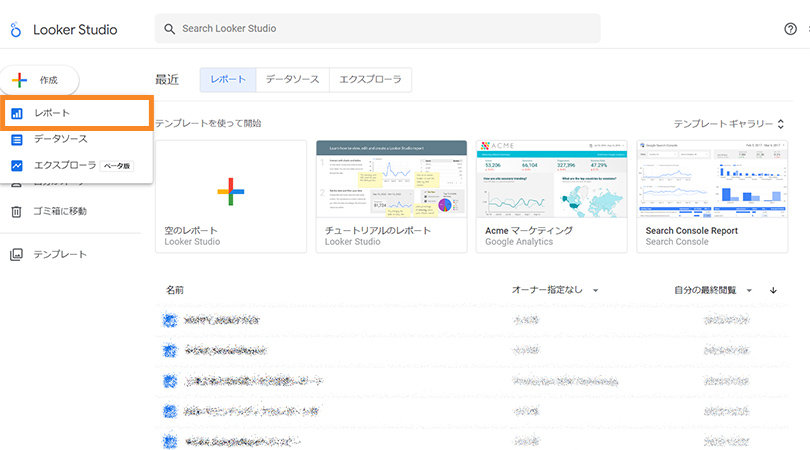
Google Looker Studio
データを取り込んで新しいレポートを作成するために、左上にある「+作成」を押して、「レポート」を選んでください。そうすると、取り込むデータソースを選択する画面が出てきます。GA4以外にもさまざまなデータをレポートに追加できますが、今回は「Google アナリティクス」を選択します。

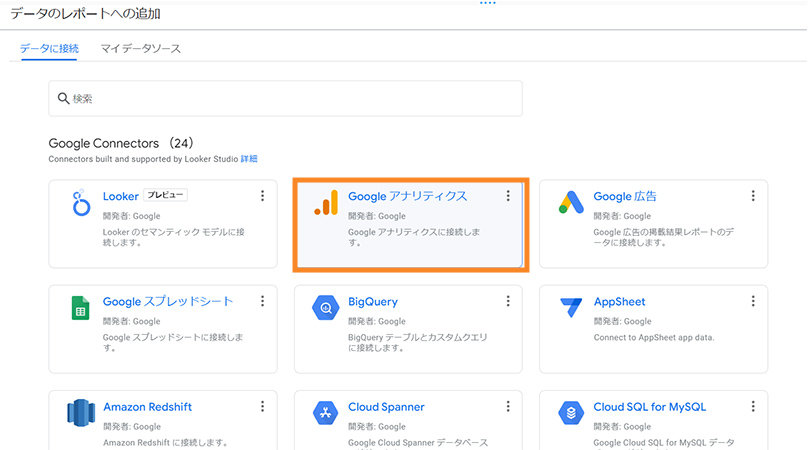
Google Looker Studio > データのレポートへの追加
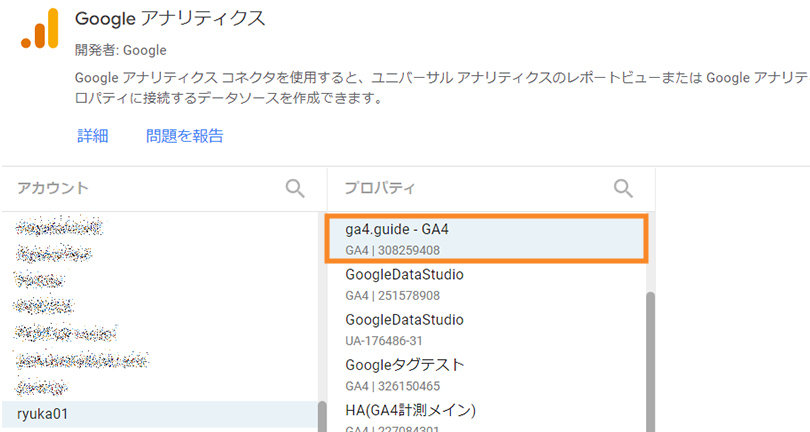
追加したいGA4のプロパティを アカウント>プロパティ と選択していきます。

Looker Studio > GA4のプロパティを追加
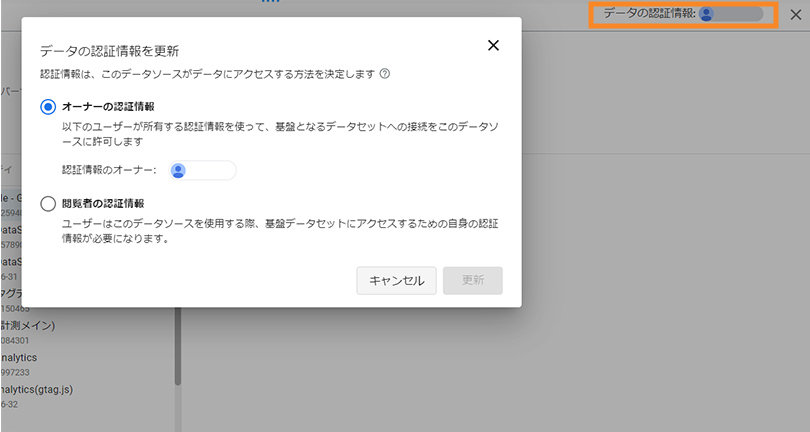
最後に追加を押しますが、その前に「データの認証情報」を確認しておきましょう。

Looker Studio > データの認証情報
こちらでは以下の2種類のオプションが選べます。
- オーナーの認証情報(初期設定):該当GA4のデータを見る権限がないユーザも、Looker Studio内でGA4のデータを表示
- 閲覧者の認証情報:Looker Studioを見るユーザが、該当GA4の権限がないと、Looker Studio内でGA4のデータを表示しない
どちらの選択肢を選ぶかは、会社や運用のルール次第です。GA4の権限を複数ユーザに付与するのが大変で、より多くの人に見てもらいたいという場合は「オーナーの認証情報」を選ぶと良いですし、GA4の権限がないユーザでも、レポートのURLさえわかっていればデータが見られてしまう、というのは困るという場合は「閲覧者の認証情報」を選びましょう。
いずれかを決めたら選択し、最後に右下の「更新」を押してください。これでLooker StudioとGA4の接続は完了です。
Looker Studioのメニューやレイアウトを理解する
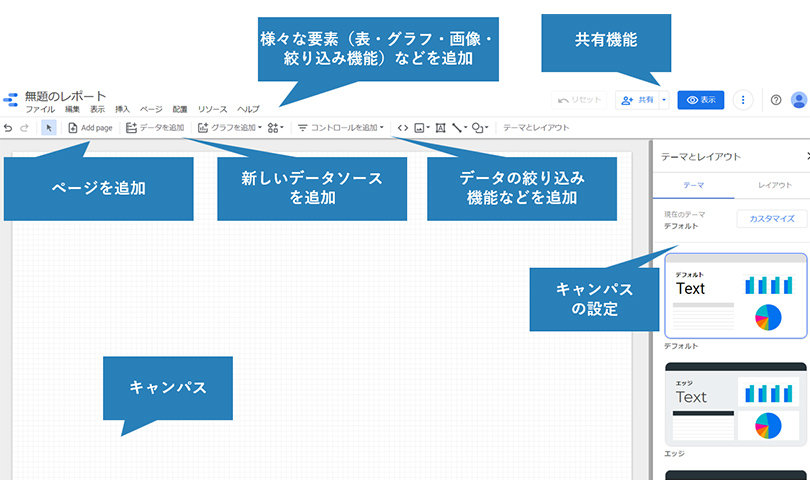
Looker StudioではPowerPointやGoogleスライドのように、各ページ(キャンパス)に表やグラフ、図形、文章などを追加していく形式です。以下が基本的な構成になります。

Looker Studio > キャンパスモード
キャンパスがあり、左上の「Add page」を押すことでページを追加できます。また、右側のメニューではキャンパス全体のレイアウトを変更したり、テーマを選んだりすることができます。
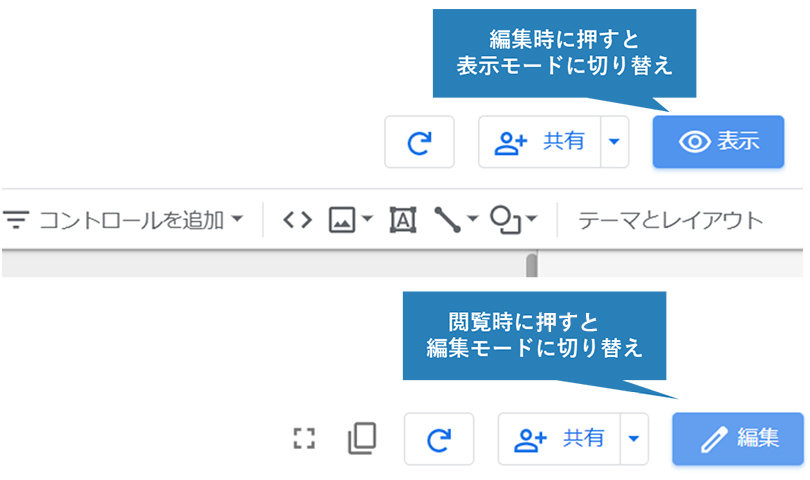
また、Looker Studioは編集モードと閲覧モードの2つがあり、それぞれを切り替えながら使っていきます。

Looker Studio > 編集モードと表示モード
表やグラフなどの編集作業は「編集モード」で実行し、閲覧する人にとってどのように表示されるのかを確認する場合に「表示モード」に切り替えます。
それでは早速、表やグラフを作成してみましょう。
表を作成してみる
データを一覧で表示したい場合に欠かせないのが「表」です。利用頻度も高く、GA4のデータを表現するには欠かせません。まずは、上部のメニューにある「グラフを追加」の中にある「表」から、一番左の形式を選択します。

Looker Studio > グラフを追加 > 表作成

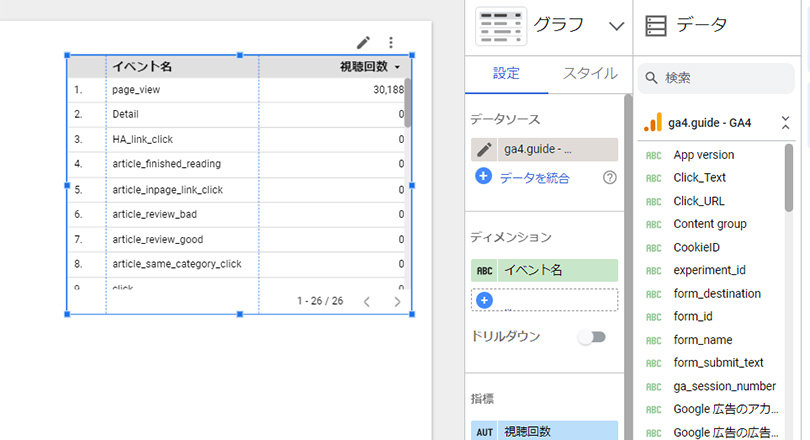
Looker Studio > グラフを追加 > 表作成 > グラフとデータ
表が作成され、右側のメニューも変わります。右の列(データ)では使える項目の一覧が表示されます。左の列(グラフ)は、さらに「設定(どういったデータを表示するのか)」と「スタイル(データの見せ方を変える)」があり、それぞれを変更していくことにより、表の中身を変えることができます。
項目の変更方法
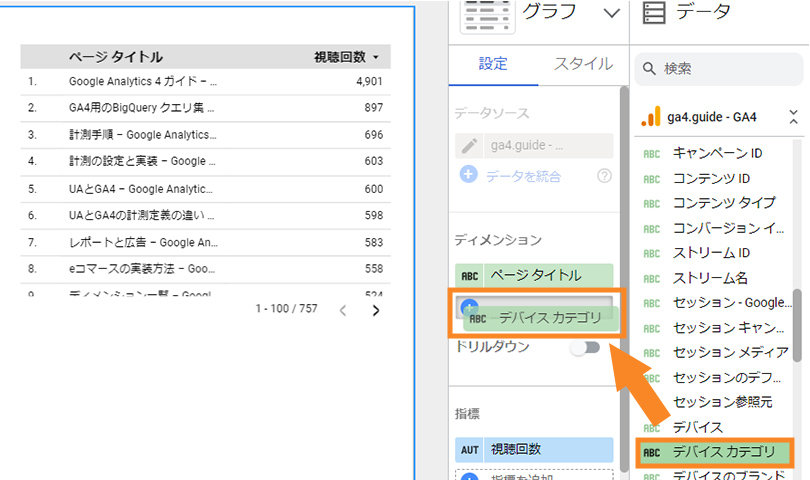
右の列(データ)からディメンションや指標を選び、ドラッグ&ドロップで変更や追加をしていきましょう。

Looker Studio > グラフを追加 > 表作成 > 項目の変更方法
GA4で取得している全てのディメンションや指標が使えるわけではないのですが(ここは随時増加中)主要なものは用意されているので、ディメンションや指標を複数追加して、表を作成してみてください。
また、名称がGA4と違うものがいくつかあります。上記で表示されている「視聴回数」はGA4の「ページビュー数」になります。Looker Studioで利用できるディメンションと指標の一覧、およびGA4での名称は、以下のスプレッドシートを参考にしてください。
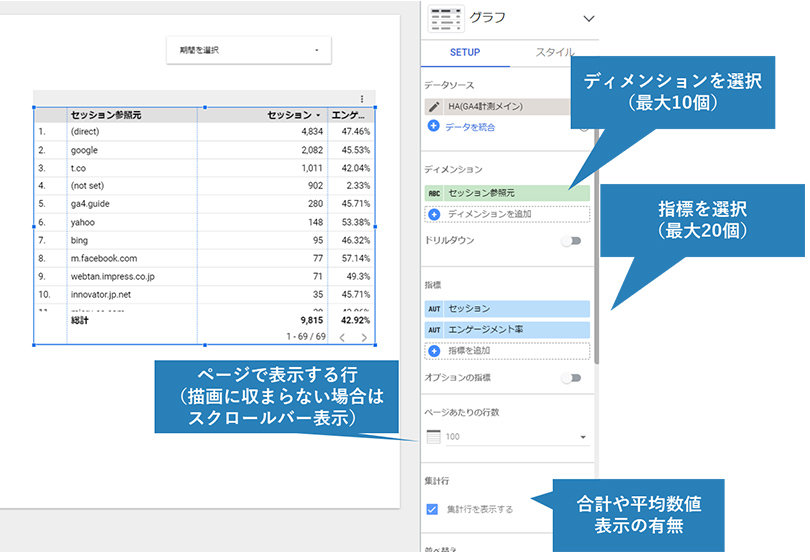
作成した表に対しては、いくつかのオプションが用意されており、以下が可能です。
- ・合計や平均を表示
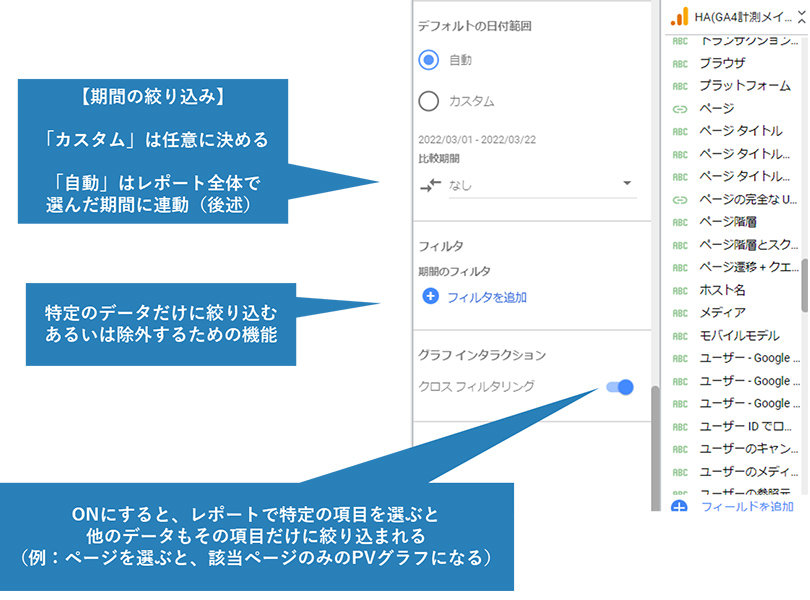
- ・期間の設定
- ・特定の条件に合致した行だけに絞り込む(例:URLに特定の文字列が入っている)

Looker Studio > グラフ > 合計や平均を表示

Looker Studio > グラフ > 期間の設定と特定条件での絞り込み
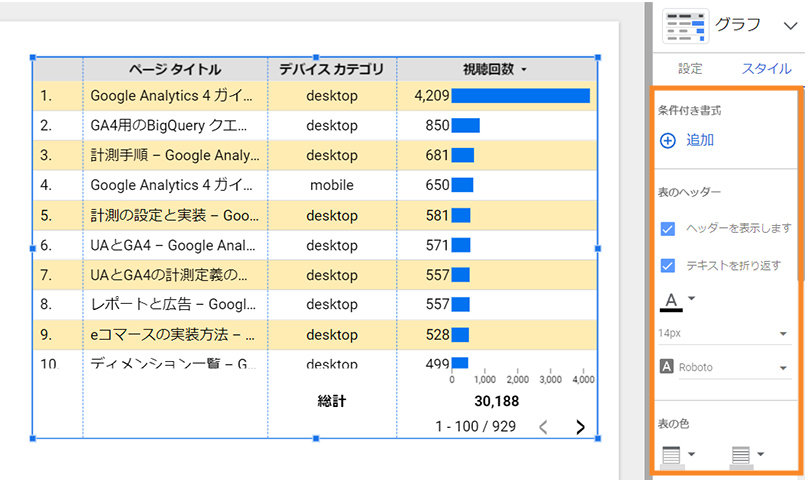
スタイルの変更方法
表の中身が決まったら、「スタイル」タブに切り替えることで、表の見た目を変えることができます。作成例を紹介します。

Looker Studio > グラフ > スタイル
スタイルで設定できる主な内容は、以下のとおりです。
| 項目 | 内容 |
|---|---|
| 条件付き書式 | 特定の条件に基づいて表の背景色を変更 |
| 表の色 | 奇数行・偶数行ごとの色設定が可能 |
| 行番号の表示 | 何行目か(「1.」「2.」「3.」以下略)を表示 |
| ページ設定を表示 | 行数が収まらない場合、行数表示と前後ページへの移動機能を追加 |
| データ欠落時の表現 | 該当ディメンションにデータがない場合の表現(例:「(空白)」「データなし」) |
| 指標 | 数値・ヒートマップ・棒グラフ(セル内に棒グラフ表示)の表現 |
| 数値精度 | 小数何桁までにするか |
| グラフのヘッダー | ヘッダー表示の有無 |
グラフを作成してみる
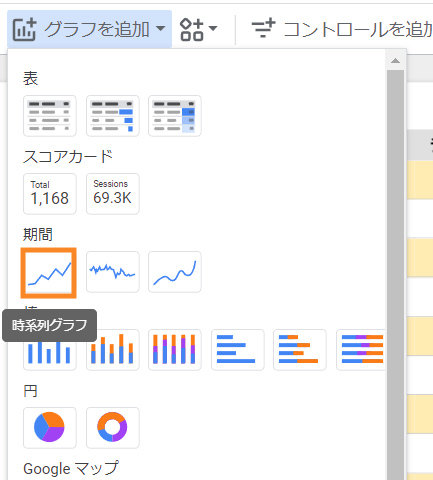
データをビジュアル化して、変化や差を見たいときに欠かせないのが「グラフ」です。利用頻度も高く、GA4のデータを表現するには欠かせません。まずは、上部のメニューにある「グラフを追加」の中から、「期間」の一番左のグラフを選択します。今回は折れ線グラフを例に紹介しますが、他のグラフでも基本的な考え方は一緒です。

Looker Studio > グラフを追加 > 「期間」グラフ

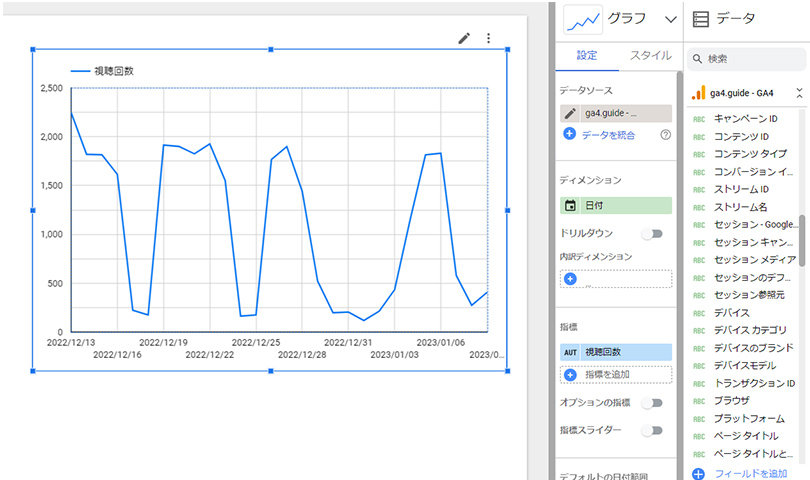
Looker Studio > グラフを追加 > 折れ線グラフ作成の例
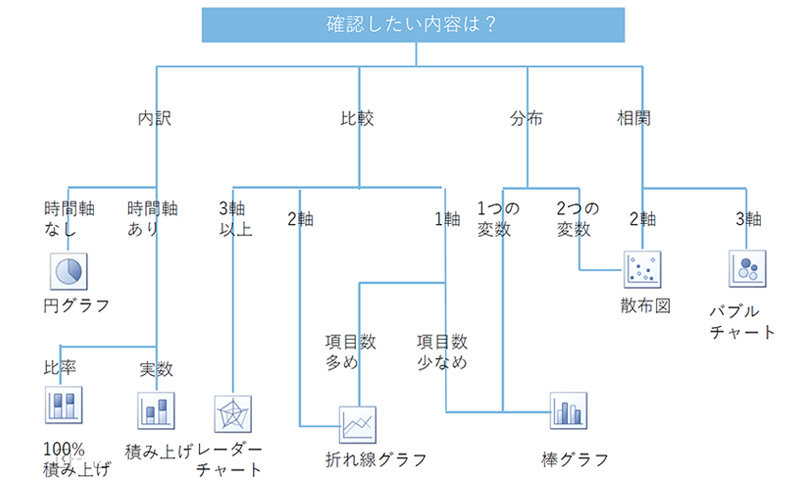
グラフが作成されると、右側のメニューも変わります。右側のメニューの利用用途は、先述した表作成と同じです。自社用のレポートを作成する際に、どの種類のグラフを選択するか迷った場合は、以下のフローチャートを参考にしてみると良いでしょう。

Looker Studio > グラフ選びのフローチャート(株式会社HAPPY ANALYTICS 作成)
項目の変更方法
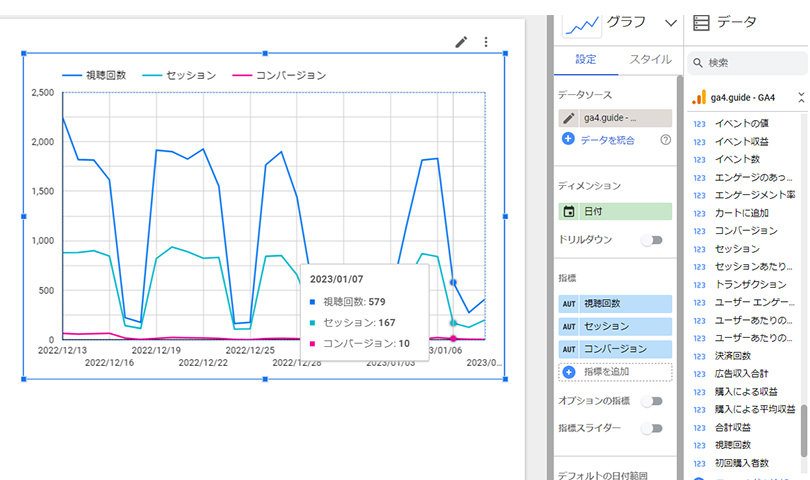
表の作成方法と考え方は同じです。ディメンションや指標を選び、表現したいグラフを作成していきましょう。複数の指標を追加することも可能です。

Looker Studio > グラフを作成 > 項目の変更
スタイルの変更方法
グラフの中身が決まったら、「スタイル」タブに切り替えることでグラフの見た目を変えることができます。作成例を紹介します。

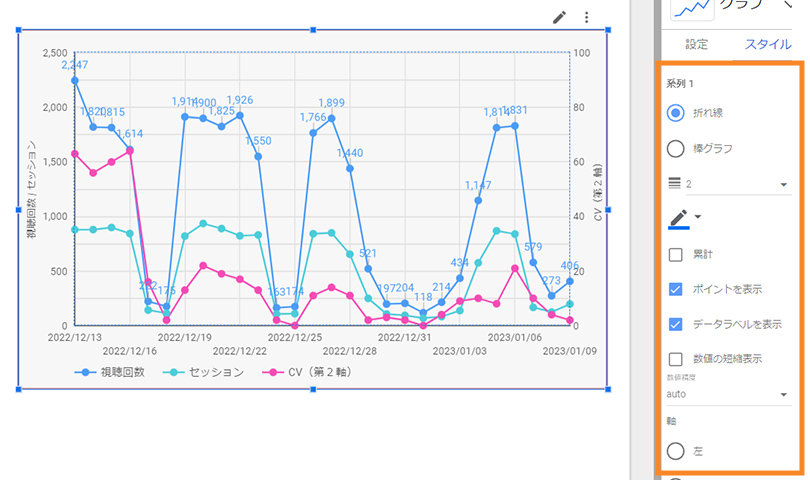
Looker Studio > グラフを作成 > スタイルの変更
スタイルで設定できる主な内容は、以下のとおりです。
| 項目 | 内容 |
|---|---|
| 累計 | 期間ごとの数値ではなく累計積み上げに変更 |
| ポイントを表示 | 日・週・月単位でグラフ上に「●」を表示 |
| データラベルを表示 | 数値をグラフ上に表示 |
| トレンドライン | 線形・指数・多項式のいずれかで近似線を記載 |
| リファレンス行 | 基準線を追加(例:500ユーザーのところに横線 など) |
| 欠落データ | 該当日に数値がない時の表現(ゼロとして扱う、線を途切れさせる など) |
| 軸 | 最小値・最大値の設定、対数目盛、軸を逆方向に変更、指定して目盛り間隔を設定 |
| 凡例 | 掲載場所(なし・右・下・上)、最大行数の設定など |
| グラフのヘッダー | ヘッダー表示の有無 |
まとめ
Looker StudioのGA4のデータ接続方法、および表やグラフの作成について今回はご紹介しました。データさえ取り込んでしまえば、自由に表やグラフを作成でき、元のデータに影響を及ぼすこともないので、まずは操作に慣れつつ、自社でチェックしたいデータを表やグラフで表現してみましょう。
次回は、表やグラフ以外の表現方法、そして作成したレポートの共有方法と注意点を紹介します。より多くの方に自社データを把握してもらうために重要な内容となりますので、ぜひ次回もお楽しみに!
あわせて読みたい関連記事
Looker Studio(旧:Google データポータル)とは?効率よくGA4のデータを確認する方法を解説
GA4(Google アナリティクス 4)など、他データを取り込んでダッシュボードレポートを作成するLooker Studioの特徴とGA4の「レポート」「探索」機能との違いを解説しています。


