
この記事では、株式会社HAPPY ANALYTICSの小川さんに、GA4(Google アナリティクス 4)で大切な計測の考え方『イベント』について、解説いただきました。
「EC事業者向けのGoogle アナリティクスの活用方法」をテーマとした連載の第6回は、前回習ったイベントを利用して、よりユーザー行動や態度変容を理解するための、計測実装と設定方法を紹介します。
このブログはECパッケージ「HIT-MALL」を提供するアイテック阪急阪神株式会社が運営しています。
ECサイトで欠かせない計測すべきクリック行動
ECサイトでは、ユーザーの「導線」がある程度決まっています。シンプルに考えると、Top⇒一覧及び詳細⇒カートページ⇒決済開始⇒決済完了という流れになります。この中でクリック行動が重要になるのが、Top、一覧および詳細です。カートページ以降は利用しているECシステムによっては、大きく変えることが難しく、導線もほぼ一直線で必要な要素が少ないためです。
そこで、今回の記事では、Top、一覧および詳細で取得するべきクリック行動を、その理由と設定例とともにまとめてみました。
ただし、紹介する方法はサイトの作りによって変わってきます。あるECサイトを例に説明しますが、自社サイトの場合は設定するclass名や変数名などが異なるでしょうから、自社サイトですでにどのような実装を行っているのか、またサイトのコードがどのように記載されているのかなど、エンジニアや制作会社の方と確認しながら設定を進めていきましょう。
Topページで取得するべき項目
多くのECサイトでは、Topページにいくつか特徴的な要素があります。
- 1)各種特集やセールなどの案内を行っているローテーションバナー
- 2)さまざまな切り口での商品の紹介
この2つに関しては、Topページがどのように利用されているかを理解するうえで、計測しておくべき項目になります。それぞれ見ていきましょう。
1)ローテーションバナーの計測
ローテーションバナーのクリックを計測するためには、ローテーションバナーを特定するclass名を判別する必要があります。
例えば、以下のコードを実装していた場合「mv-slider-item」などが使えるでしょう。

Google Tag Manager > ローテーションバナー
このクリックを計測するためには、Google Tag Managerで以下の設定を行います。
変数
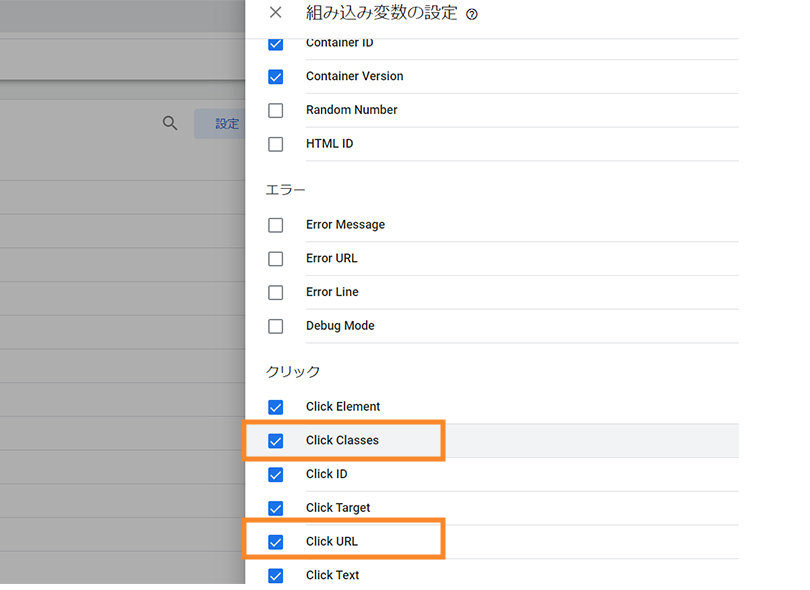
Click URLとClick Classesにチェックを入れておく。

Google Tag Manager 変数 > 組み込み変数の設定
トリガー
以下の条件を設定する。

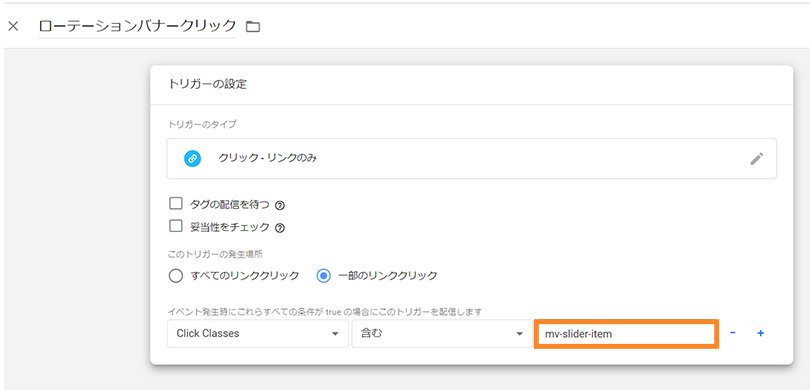
Google Tag Manager > トリガー > ローテーションバナークリック
トリガーのタイプ
「クリック - リンクのみ」を選択する。
このトリガーの発生場所
「一部のリンククリック」を選択する。
条件
Click Classes/含む/mv-slider-item
タグ
以下のように設定する。

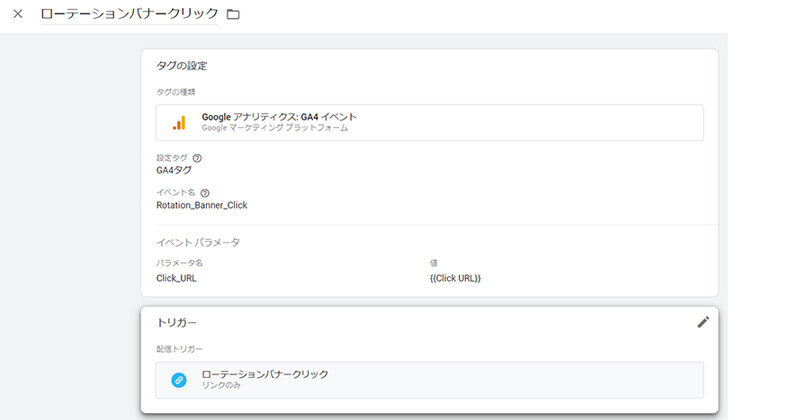
Google Tag Manager > タグ > ローテーションバナークリック
タグの種類
「Google アナリティクス:GA4イベント」を選択する。
設定タグ
測定IDを設定した変数を選ぶ、あるいは測定ID(G-XXXXXXX)を直接記入する。
イベント名
任意で設定します。
イベントパラメータ
パラメータ名は任意で設定、値は{{Click URL}}とします。
トリガー
先程作成したトリガーを選択します。
この設定により、mv-slider-itemのclass内のリンクをクリックした時に、イベント(Rotation_Banner_Click)が発生し、変数としてどのURLをクリックしたか計測してくれます。
どの枠がクリックされたかを測定するためには、どの枠かが分かるような値が実装側に設定されている必要があります。先程のコードの実装例であれば、<a>タグに「gaRotationX (X=数値)」というクラス名があるので、こちらのクラス名を条件にして、class名をイベント変数として取得しておけば、どの枠かがわかります。
前述との違いは以下のとおりです。
- ①トリガーのclass名:gaRotation 含む に変更
- ②タグのイベント:イベント名(任意の名称)と値 {{Click Classes}}を1行追加
どの枠がクリックされたかを計測したい場合、識別できる内容があるか確認し、ない場合は実装を行うか依頼をしましょう。
2)さまざまな切り口での商品紹介
Topページでは「ランキング」「新着」「スタッフおすすめ」「閲覧履歴」などさまざまな方法で直接、商品詳細ページに移動できるケースが多いです。こういった枠のどの部分が、よく利用されているのかを判別するために、「どの枠をクリックしたか」を計測しておくと良いでしょう。ページ内での掲載順番やレイアウト変更の参考になります。
作り方は1)と同様です。その枠全体を指定しているclass名がないかを確認しましょう。例えば、ランキングの場合は以下のようなコードになっているか確認しましょう。

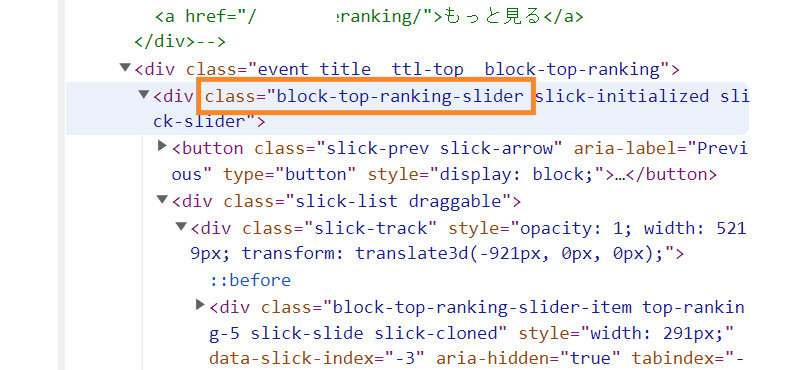
ECサイトのトップページ > htmlコード > 親class(ここでは block-top-ranking-slider)
ここでは block-top-ranking-slider が利用できそうです。ただ、ここでは複数のclassが記載されており、リンクにたどり着くまでの間に複数のclassがあります。このようなclassが複数ある場合は「親のclass(1つ上位のclass)」や「親の親のclass(2つ上位でのclass)」の指定が必要な場合があります。
これら上位のclassを取得するためには、新たに変数を作る必要があります。以下は、親のclassの作成例です。

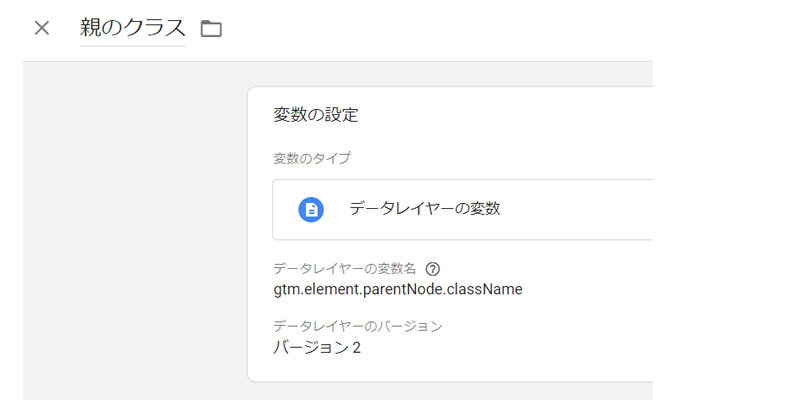
Google Tag Manager > 変数の設定 > データレイヤーの変数
変数のタイプ
「データレイヤー変数」を選択します。
データレイヤーの変数名
gtm.element.parentNode.className と設定します。ちなみに、親の親のclass(2つ上位でのclass)を指定する場合は、 gtm.element.parentNode.parentNode.className という形になり「.parentNode」を1つ増やす形になります。
トリガーやタグの設定方法は特に変更ありません。
一覧ページで取得するべき項目
一覧ページで取得するべき項目も主に2点です。
- 1)絞り込みや並び替えの利用
- 2)お気に入りの登録(こちらは詳細ページで触れます)
一覧ページの目的は、詳細ページに移動してもらうことです。そのために大切なのは、適切な商品をユーザーに表示させることです。特に件数が多い場合、ユーザーは絞り込み機能や並び替え機能などを利用して、より自分に合う商品表示結果に調整しているかもしれません。
これらの機能が利用されているのか、利用することで詳細への遷移率が上がっているのかを確認しましょう。
1)絞り込みや並び替えの利用
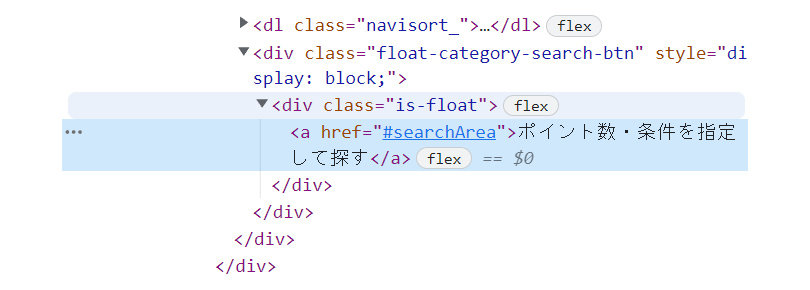
こちらもTopページと同じように、クリックを計測するのが良いでしょう。例えば、絞り込みのボタンクリックであれば、以下のようなコードになっているかもしれません。

ECサイト > 絞り込みのボタンクリック
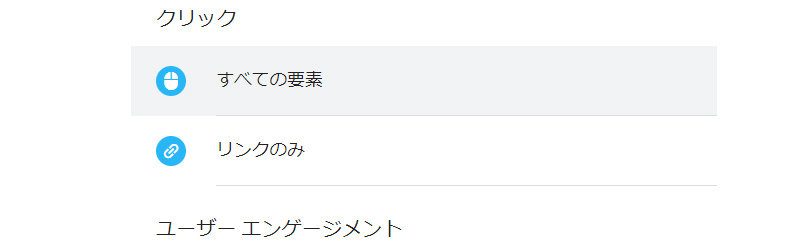
ここでは Click Classes = is-float の条件を利用すれば良いです。サイトの作りによっては、クリック場所が<a>タグではない場合があります。その際には、トリガーの条件として「リンクのみ」ではなく「すべての要素」を利用しましょう。

Google Tag Manager > トリガー > クリック:すべての要素
また、どのような条件で並び替えや絞り込んだかを取得する際には、イベントで設定するのが結構手間で上手くいかない場合もあるので、URLから判別できる場合は、URLを利用すると良いでしょう。
下記のようにURLに条件が入っていれば、ページで絞り込んでどの検索が何回使われたかが分かります。

WebページのURLパラメータ
絞り込み条件やテキストボックスがクリックされた時に値を取得することは可能ですが、その後、本当に検索したかがわからないので、URLが使えるのであればこちらの方法が無難です。ただできない訳ではないので、興味がある方はチャレンジしてみても良いかと思います。
詳細ページで取得するべき項目
詳細ページで取得するべき情報は主に4つです。
- 1)お気に入りボタンが利用されているか
- 2)サムネイルの画像切替が利用されているか
- 3)詳細ページをどこまで読んでいるのか
- 4)ページ下部のレコメンド枠がどれくらい利用されているか
お気に入りやサムネイルに関しては、それら機能が利用されていることと、利用している人としていない人で成果(CV率)に差があるかを確認し、利用促進を検討します。詳細ページ閲覧に関しては、実際に閲覧されているのかを確認して、全体の長さを調整する、アコーディオンで一部隠すなどを検討します。レコメンド枠に関しては、レコメンド種別ごと(ランキング・あわせて購入されている商品等)のクリック率や購入率を見て効果を確認し、その必要性や掲載位置を判断する、といった活用方法があります。
計測方法は、今まで紹介してきた考え方と同じです。
1)お気に入りボタンが利用されているか
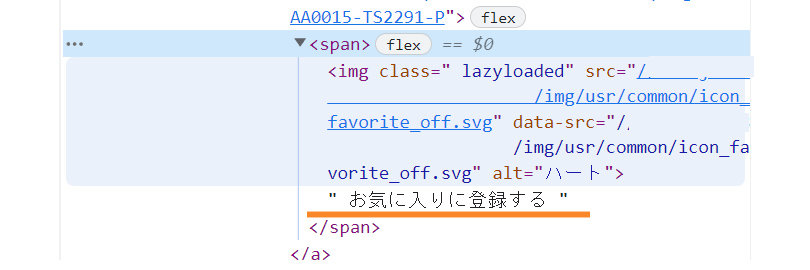
お気に入りを特定するclass名を確認して設定します。

ECサイトの商品詳細ページ > htmlコード > お気に入りを特定するclass名
良いクラス名がない場合は、Click Textを利用するのも選択肢です。上記の例であれば、Click Textに「お気に入りに登録する」を含むというトリガー設定を行います。
2)サムネイルの画像切替が利用されているか
こちらも同様にサムネイルを指定するclass名を見つけます。

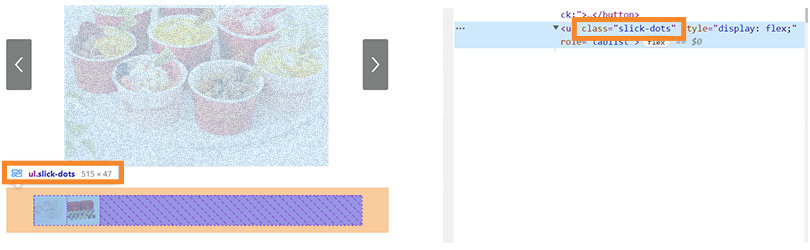
ECサイトの商品詳細ページ > サムネイルを特定するclass名
上記の例ではslick-dotsが利用できそうです。
3)詳細ページをどこまで読んでいるのか
こちらに関してはクリック計測ではなく、行動計測になるため、前回の記事をご覧ください。
あわせて読みたい関連記事
GA4で閲覧行動を追加で取得する方法|EC担当者向けGoogleアナリティクス活用講座
GA4のデータ取得単位である「イベント」について理解を深め、ユーザー行動や態度変容を理解するための計測実装と設定方法を紹介しています。
4)ページ下部のレコメンド枠がどれくらい利用されているか
本記事のTopページでの設定方法と同じです。
計測したイベントを確認する
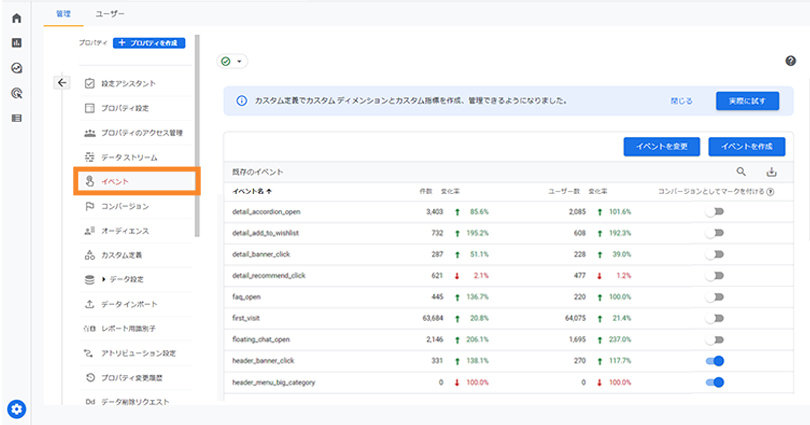
計測したイベントを確認するためには、GA4 > 管理 > イベント のレポートを確認しましょう。

GA4 > 管理 > イベント
それぞれのイベント回数や何人によって発生がしたかを確認できます。また、探索レポートを使うことで、設定したイベントパラメータとの掛け合わせで数値を確認できます。
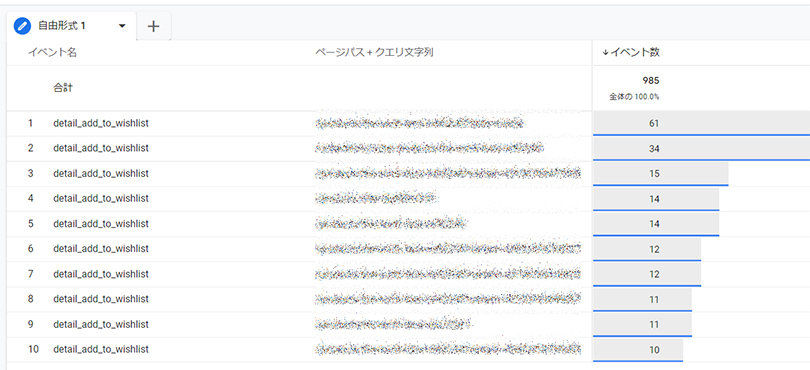
以下の例は、どのページでお気に入りが追加されたかを表した探索レポートです。ページパス+クエリ文字列を見ると、押されたページの内訳が分かります。

GA4 > 探索レポート
まとめ
ECサイトで取得するべき数値は、購入や決済周りだけではありません。よりユーザーの行動を把握しサイト改善に役立てるために、「何を見ているのか」「何に反応しているのか」を調査しましょう。カスタム設定をすることは、最初は手間ですが、設定してしまえば継続的にデータを取得できるので、オススメしたい内容です。ぜひチャレンジしてみましょう!
あわせて読みたい関連記事
GA4で新規のイベントを作成する方法|EC担当者向けGoogleアナリティクス活用講座
GA4でデータを取得している単位である「イベント」について理解を深め、新しいイベントを作成する方法を紹介いたします。



